Looking to add dynamic content, third-party data, or animation to your websites and apps? Look no further. In this course, Joe Marini introduces jQuery, an open-source JavaScript library that simplifies the process of adding advanced functionality to web projects. First, learn how to use j Query to extract and manipulate page content, using CSS rules you already know. Next, learn to build new, dynamic page content on the fly, and use j Query events to respond to user actions. Finally, discover how to add animation and effects from j Query’s built-in library, and access remote data via AJAX. Want to practice what you learn along the way? Make sure to watch the challenge and solution videos, where Joe shows how to solve real-world design problems with j Query.


Topics include jQuery Essential Training:
- What is j Query?
- Using selectors and filters to extract information
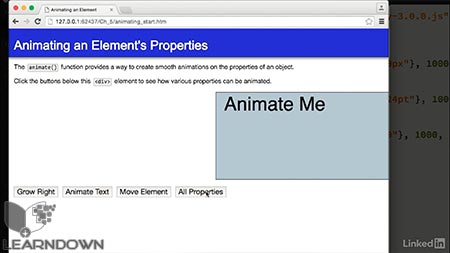
- Creating, inserting, and animating page content
- Handling events
- Understanding j Query statement chaining
- Working with CSS
- Building event handlers
- Animating with j Query: showing, hiding, and fading page elements
- Working with AJAX










Leave a Reply