The web design landscape is constantly changing, but Photoshop is still a classic. Designers use it to create UI elements, web graphics, wireframes, and functional mockups. Designs that transition beautifully and easily to production. Join staff author Justin Seeley as he reveals how Photoshop is used in the modern web design workflow. Together, you’ll create a mockup for a creative company that contains responsive templates, a fully developed color and font theme, and a UI kit full of buttons, navigation bars, check boxes, and other ready-to-use interface elements. He also shows how to optimize web graphics, create image sprites, and integrate other apps like Illustrator and Muse in your web design workflow. Follow along, and learn how to design better web deliverables for your next project.


Topics include Photoshop CC for Web Design:
- Why use Photoshop for web design?
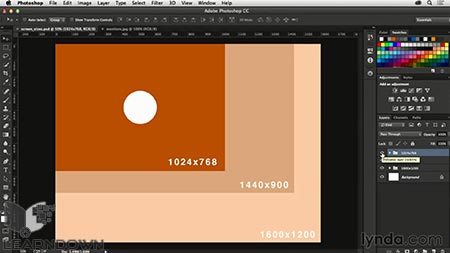
- Decoding the mysteries behind screen size and resolution
- Giving your website a purpose with a content strategy
- Customizing a web workspace in Photoshop
- Designing responsively
- Creating wireframes on a grid
- Choosing colors and fonts
- Developing a UI kit with Photoshop
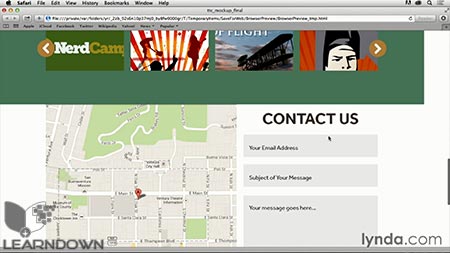
- Assembling a page mockup
- Creating image sprites
- Optimizing images
- Integrating with the rest of the Adobe Creative Cloud










Leave a Reply