Design the Web shows designers how to build efficient and beautiful graphics and layouts from the ground up. In this installment, Chris Converse explains how to create new symbols in SVG graphics and then convert them into reusable symbols with Adobe Illustrator. Then he shows how to customize the symbols to fit your layouts by editing the position, transformation, and color properties of each instance you place. This technique allows you to build complex graphics much more quickly than you could design them from scratch. Exercise files are available to all members, so download them and get started creating your own rich web graphics today.


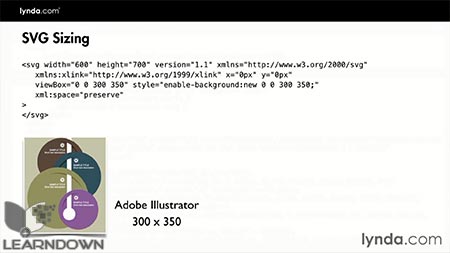
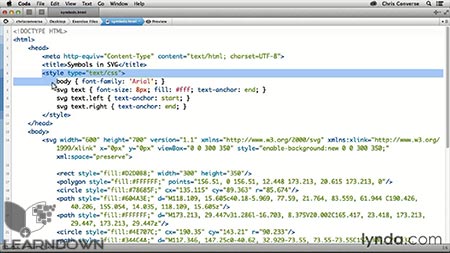
Design the Web: Using Symbols in SVG










Leave a Reply