Bootstrap—a front-end framework exploitation html, CSS3, and jQuery—is designed to assist developers quickly and simply build responsive, mobile-ready websites that area unit cross-browser compatible. AN ASCII text file framework, Bootstrap options a 12-column grid and parts that area unit able to use. during this course, Ray Villalobos helps you start with Bootstrap by providing an overview of all of the goodies during this popular framework. Ray covers the installation choices, and walks through the fundamental designs that normalize however your content is displayed on totally different platforms and browsers. He conjointly explains a way to use the flexbox grid system to create nearly any reasonably layout you’ll create by mental act, use totally different classes to simply get around your project, work with interactive parts like dropdowns and carousels, and more.


Topics include Bootstrap 4 Essential Training:
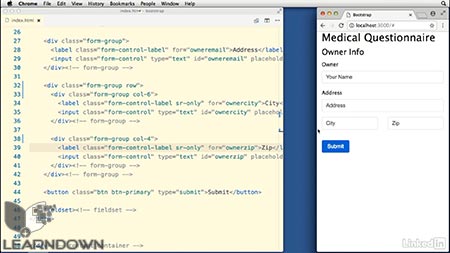
- Creating a basic template
- Reviewing basic designs and typography
- Using colours with Bootstrap
- Working with classes that assist you handle pictures
- Working with grid containers
- Offsetting columns
- Using list groups to style lists, buttons, and links
- Using breadcrumbs
- Reviewing layout parts
- Using form styles
- Working with interactive parts










Leave a Reply